Évaluation de l'accessibilité des services 2024
beta.gouv.fr est un incubateur de services numériques publics dont l’ambition est de produire des services numériques répondant à des standards de qualité. Parmi ces standards, l’accessibilité numérique est primordiale : elle consiste à rendre les contenus et services numériques compréhensibles et utilisables par les personnes en situation de handicap.
Pour accompagner cet effort, le Pôle Numérique Inclusif (PNI) de beta.gouv.fr a pour mission de :
- Accompagner les équipes et leurs incubateurs
- Faire monter en compétence les membres de la communauté
- Inclure l’accessibilité dans les pratiques
Dans cette optique, nous (le Pôle Numérique Inclusif) avons étudié l’accessibilité numérique d’un panel de services numériques du portefeuille, et souhaitons communiquer sur les apprentissages observés. Nous avons opté pour une méthode d’évaluation allégée (expliquée plus bas), plus rapide que l’audit RGAA, pour pouvoir tirer des apprentissages de notre vase portefeuille (plus de 200 services numériques) en un temps limité.
Cette étude vise à encourager l’amélioration de l’accessibilité au sein des produits beta.gouv.fr. Elle n’a pas pour but d’évaluer la conformité RGAA des services étudiés.
Cette analyse a été effectuée en janvier-février 2025. Elle ne tient pas compte des changements qui ont pu être effectués depuis.
Résultats de l’étude
Niveau d’accessibilité
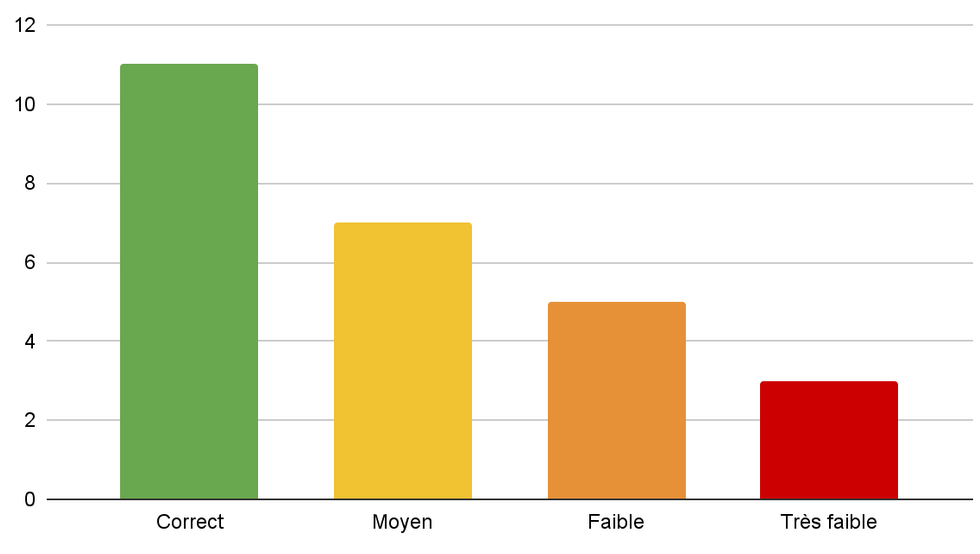
Sur notre panel de 26 produits (soit 13 % de notre portefeuille global), le niveau d’accessibilité se réparti ainsi :

| Niveau d’accessibilité | Services concernés | Commentaire |
|---|---|---|
| Correct | 11 produits (42 %) | La démarche d’accessibilité est entamée. Le service est prêt à s’engager vers la conformité via un audit RGAA. |
| Moyen | 7 produits (27 %) | Le service a encore des lacunes d’accessibilité, mais les bases sont présentes. |
| Faible | 5 produits (19 %) | Des erreurs basiques, facilement évitables (par exemple via des tests automatiques), sont en production. |
| Très faible | 3 produits (12 %) | L’accessibilité n’est pas ou peu prise en compte. |
Problèmes les plus fréquents
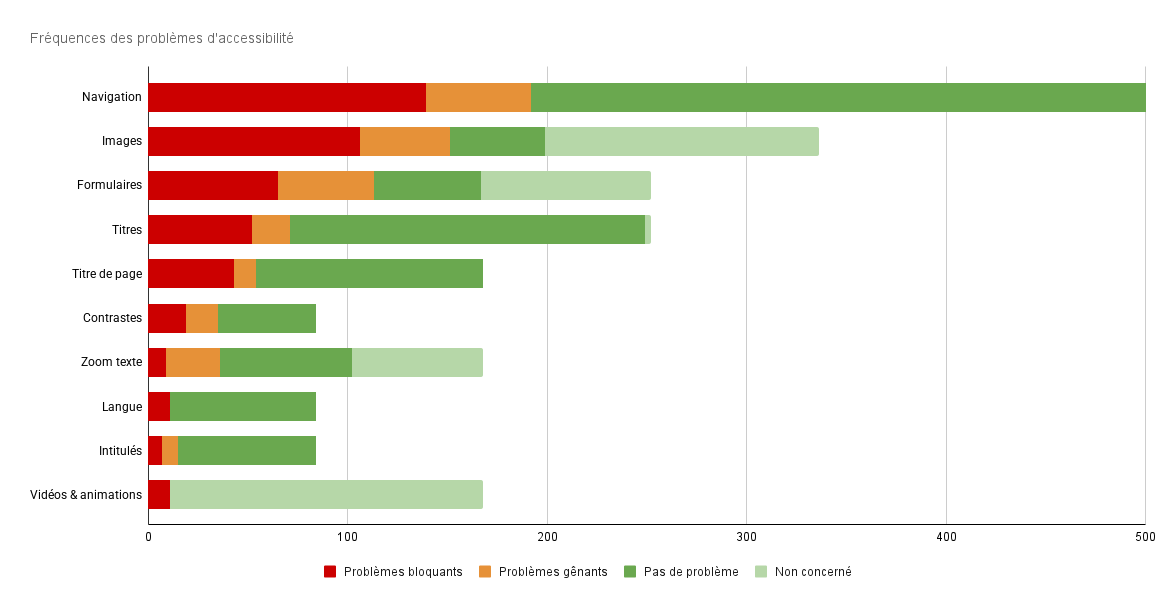
Pour comprendre les problèmes d’accessibilité auxquels les usagers et usagères sont le plus souvent confrontés, le graphique suivant décompte le nombre total d’erreurs d’accessibilité identifiées sur l’ensemble des pages de notre panel de services :

Fréquences des problèmes d'accessibilité
| Problème d'accessibilité | Problèmes bloquants | Problèmes gênants | Pas de problème | Non concerné |
|---|---|---|---|---|
| Navigation | 139 | 53 | 312 | 0 |
| Images | 106 | 45 | 48 | 136 |
| Formulaires | 65 | 48 | 54 | 85 |
| Titres | 52 | 19 | 178 | 3 |
| Titre de page | 43 | 11 | 114 | 0 |
| Contrastes | 19 | 16 | 49 | 0 |
| Zoom texte | 9 | 27 | 66 | 66 |
| Langue | 11 | 0 | 73 | 0 |
| Intitulés | 7 | 8 | 69 | 0 |
| Vidéos & animations | 11 | 0 | 0 | 157 |
Parmi les problèmes les plus fréquents, trois catégories se distinguent :
- La navigation cause le plus de difficultés, avec notamment :
- Un seul système de navigation proposé, généralement la barre de navigation principale, sans recherche ni plan de site.
- La navigation au clavier est laborieuse : ordre incohérent, piège au clavier…
- Le lien d’évitement « Aller au contenu » est souvent absent ou dysfonctionnel.
- Les alternatives aux images sont trop souvent défectueuses, complexifiant l’accès à l’information, par exemple pour les personnes aveugles :
- Des images informatives n’ont pas l’alternative textuelle, les privant de l’information qu’elles véhiculent.
- Des images décoratives possèdent une alternative textuelle, rendant trop verbeuse, voir non intelligible, la vocalisation de la page.
- Les formulaires ne respectant pas les bonnes pratiques d’accessibilité sont difficiles à utiliser pour tout le monde. Par exemple :
- Certains champs de formulaires n’ont pas de libellés : c’est une erreur bloquante, car elle ne permet pas de comprendre quelle information doit être saisie.
- Les champs obligatoires ne sont pas toujours clairement indiqués, ce qui complexifie l’expérience utilisateur.
- Les intitulés de boutons des formulaires ne sont pas toujours explicites.
Nous remarquons aussi que, bien que très peu de services utilisent de la vidéo ou des animations, lorsque c’est le cas, c’est toujours de façon problématique pour les usagers et usagères.
Enfin, nous avons considéré ces chiffres au regard de l’utilisation du Design Système de l’État (DSFR) :
- Contrairement à ce que l’on l’observe habituellement sur les évaluations d’accessibilité à grande échelle (comme l’étude de WebAIM Million), les erreurs de contrastes ne sont pas majoritaires. Nous faisons l’hypothèse que c’est un bénéfice de l’usage du DSFR.
- Nous sommes cependant surpris de constater autant de problèmes au niveau des formulaires. L’usage du DSFR ne semble pas suffire à éviter les erreurs d’accessibilité sur ces éléments centraux à l’expérience utilisateur, malgré la mise à disposition de documentation sur l’accessibilité des formulaires.
Erreurs majoritaires dans notre panel
Nous avons par ailleurs répertorié les problèmes bloquants les plus courants, c’est-à-dire présents sur plus de la moitié de notre panel :
- 59 % des services n’ont pas de lien d’évitement fonctionnel (absent ou défectueux).
- 59 % des services manquent d’alternatives textuelles sur les images informatives.
- 52 % des services ne proposent qu’un seul système de navigation (bien que deux soient requis).
La récurrence de ces erreurs au sein de l’incubateur nous invite à prioriser des actions de formation en rapport.
Méthodologie employée
Évaluer l’accessibilité de 200 services ?
beta.gouv.fr est un incubateur qui rassemble plus de 200 services numériques en cours de construction. Nous souhaitions avoir une idée de leur accessibilité qui soit obtenable dans un temps raisonnable tout en restant pertinente.
L’audit de conformité RGAA n’est pas praticable dans notre cas, compte tenu du volume de services, de leur nature inachevée et de sa méthodologie comptant un trop grand jeu de tests : cela nous aurait pris beaucoup trop de temps au risque, en outre, d’un résultat non pertinent pour nos produits qui évoluent constamment. Nous avions besoin d’une évaluation ponctuelle, rapide à obtenir.
Nous avons donc opté pour une inspection manuelle rapide sur un panel représentatif de notre portefeuille, dans le but de nous donner une tendance du niveau d’accessibilité des services incubés chez beta.gouv.fr. Par ailleurs, nous voulions que cette inspection soit peu chronophage et reproductible d’année en année.
Panel des services inspectés
Nous avons choisi d’inspecter les services numériques de notre portefeuille parmi les plus avancés et/ou ayant un fort impact, c’est-à-dire :
- les services à impact national 2024. Ce sont les services « vitrine » de beta. Ils ont eu un impact significatif sur la vie de centaines de milliers voire de millions de Françaises et de Français.
- les services candidats au FAST de fin d’année 2024. Ces services ont atteint suffisamment de maturité pour souhaiter « passer à l’échelle ». L’enjeu d’accessibilité est donc très important.
Notre panel compte donc 26 produits dont :
- 5 services à impact national
- 21 services candidats au FAST
Ces services constituent de plus un panel varié et représentatif du portefeuille de beta.gouv.fr :
- Ils proviennent de 13 incubateurs différents du réseau beta.gouv.fr.
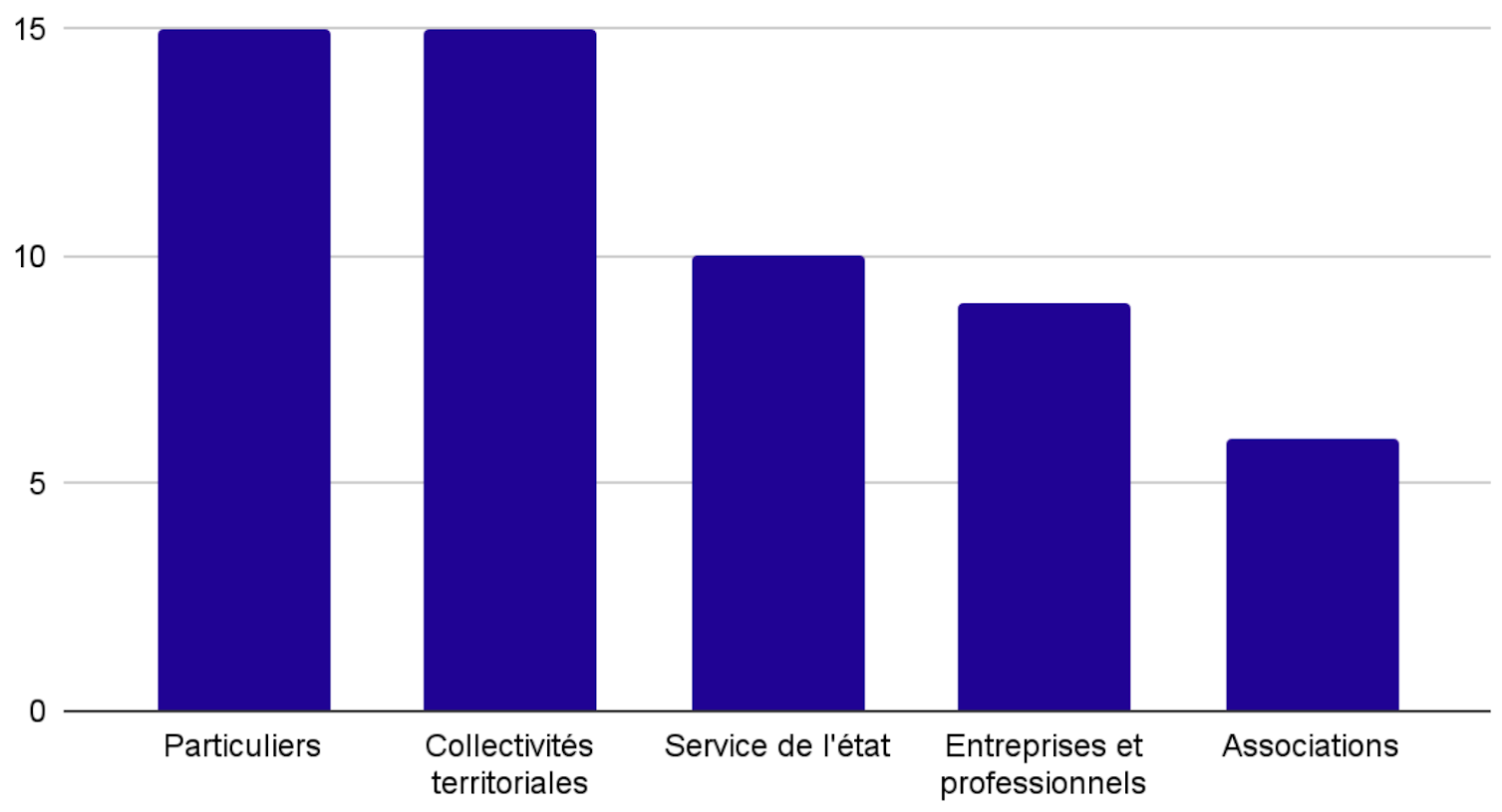
- Ces services ont plusieurs cibles utilisatrices : les particuliers, les collectivités territoriales, les services de l’État, les entreprises et professionnels ou encore les associations :

Cible utilisatrice des produits audités
- Particuliers : 15 services
- Collectivités territoriales : 15 services
- Services de l'État : 10 services
- Entreprises et professionnels : 9 services
- Associations : 6 services
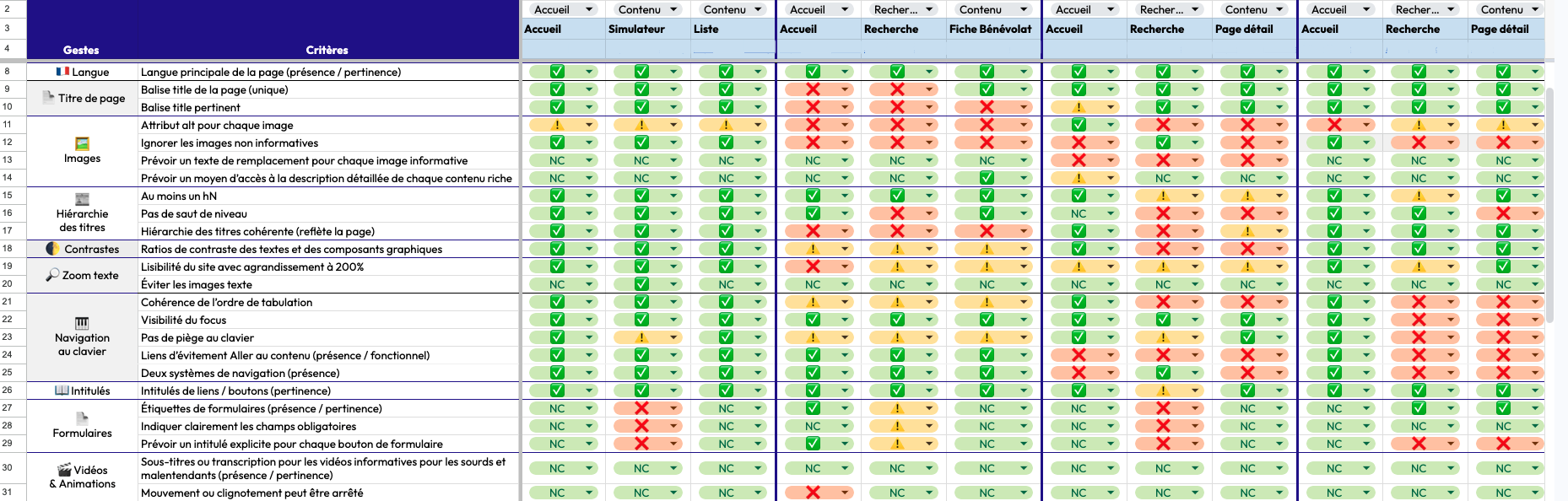
Protocole d’évaluation
Pour chaque service numérique, nous avons suivi la démarche suivante :
- constitution d’un échantillon réduit de 3 pages ;
- inspection manuelle de 24 points de contrôle sur chaque page ;
- évaluation du niveau d’accessibilité ;
- communication à l’équipe concernée des principaux défauts identifiés.
Échantillon de pages inspectées
Pour chacun de ces services, nous avons identifié les 3 pages les plus pertinentes à inspecter parmi les types de pages suivantes :
- page d’accueil (inspectée systématiquement),
- page de contenu représentatif du service,
- page avec formulaire de type démarche (ou simulateur),
- page de connexion, s’il y en a une.
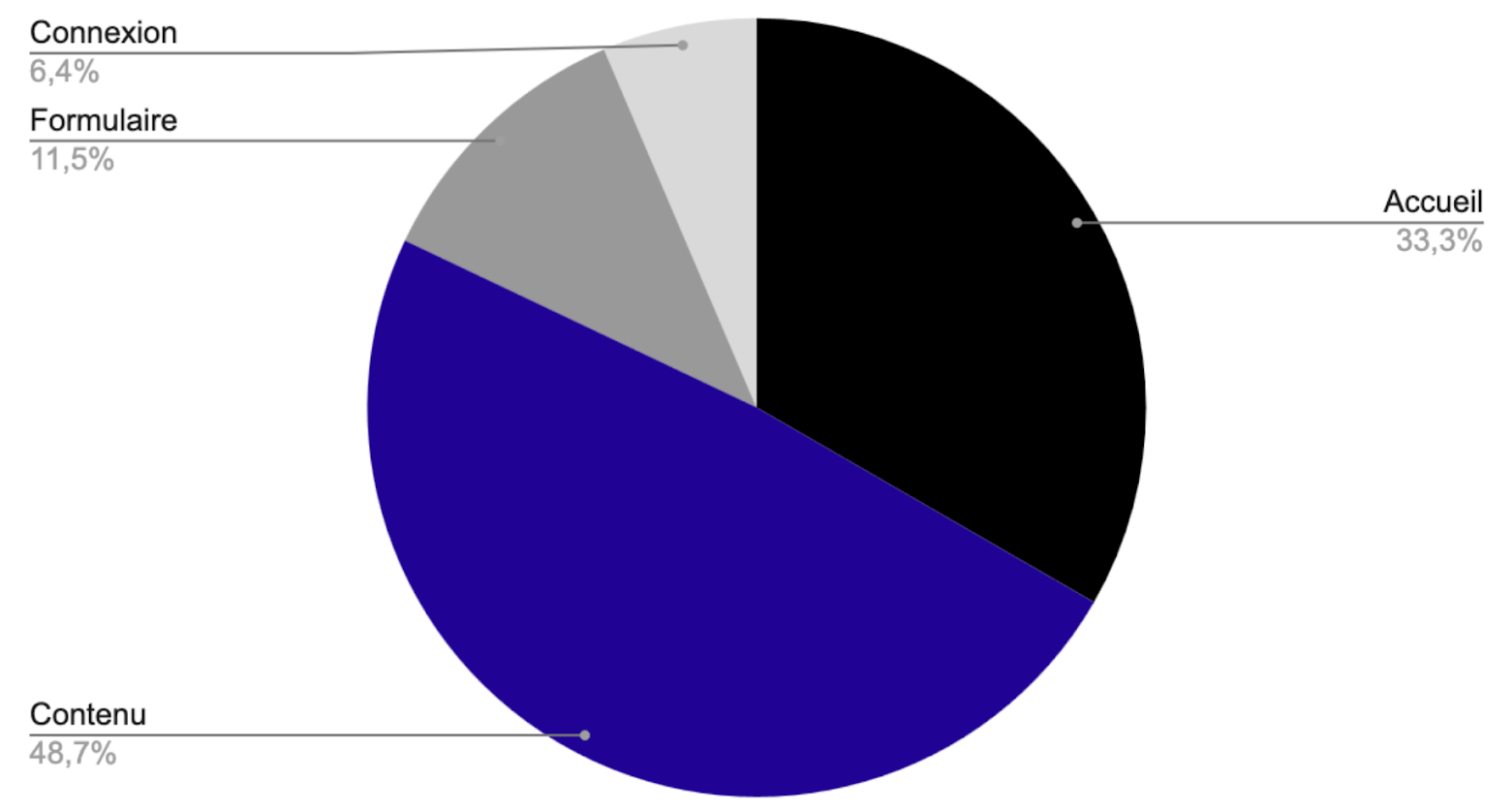
Nous avons ainsi inspecté un total de 78 pages réparties comme suit :

Types de pages auditées
- Accueil : 33,3%
- Contenus : 48,7%
- Connexion : 6,4%
- Formulaires : 11,5%
Points de contrôle
Pour que notre inspection reste rapide, reproductible et pertinente, nous avons choisi des points de contrôle :
- ayant un impact utilisateur fort
- dont le geste technique de vérification est rapide
- suffisamment variés (pour être représentatifs de la diversité des problèmes)
- pérenne (qui reste pertinent dans la durée, quelque soit le référentiel en vigueur)
Nous nous sommes inspirées des Easy Checks de la Web Accessibility Initiative du W3C, qui ont l’avantage de proposer une dizaine de vérifications faciles donnant un premier aperçu de l’accessibilité web. Afin de constituer une grille d’évaluation maniable, nous avons eu besoin de décomposer certains de ces gestes en points de contrôles élémentaires (unitaires et discriminants). Nous avons consécutivement retenu une liste de 24 points de contrôle, répartis en 10 catégories, testés dans cet ordre :
- Langue
- Présence et pertinence de la langue principale de la page
- Titre des pages
- Intitulé de la balise
titleunique - Intitulé de la balise
titlepertinent
- Intitulé de la balise
- Images
- Présence d’un attribut
altpour chaque baliseimg - Absence d’alternative aux images décoratives
- Alternative pour chaque image informative
- Description détaillée de chaque contenu riche
- Présence d’un attribut
- Hiérarchie des titres
- Au moins un hN
- Pas de saut de niveau
- Hiérarchie des titres reflétant la page
- Contrastes
- Rapport de contraste des textes et des composants graphiques avec leur arrière-plan
- Zoom texte
- Lisibilité des textes lorsque les caractères sont agrandis de 200 %
- Absence d’images-texte
- Navigation
- Cohérence de l’ordre de tabulation
- Visibilité du focus
- Pas de piège au clavier
- Lien d’évitement « Aller au contenu » fonctionnel
- Présence de deux systèmes de navigation
- Intitulés (pour lecteur d’écran)
- Pertinence des intitulés de liens & boutons
- Formulaires
- Présence et pertinence des étiquettes de formulaires
- Champs obligatoires indiqués
- Intitulé explicite pour chaque bouton de formulaire
- Vidéos et animations
- Présence de sous-titres ou transcription pertinentes pour les vidéos informatives
- Mouvement ou clignotement peuvent être stoppés
Nous avons limité les outils pour accompagner nos vérifications aux extensions WAVE, Web Developer et Heading Maps, utilisées dans le navigateur Firefox.
Comparativement à un audit RGAA, cette liste de contrôle n’est pas exhaustive : elle ne permet aucunement d’apprécier la conformité. Mais la frugalité de cette méthode d’évaluation a l’avantage d’être opérable en un temps très court : environ 30 minutes par service suffisent à obtenir une grille d’évaluation ainsi qu’un aperçu de son niveau d’accessibilité (voir section suivante).
Notation des problèmes
Le but du Pôle Numérique Inclusif étant d’améliorer l’accès aux services pour les usagers et usagères, nous avons adopté une approche centrée utilisateur dans notre évaluation en nuançant la sévérité des erreurs d’accessibilité identifiées relatives au parcours utilisateur. Notre but était d’identifier les points bloquants sur le parcours dans ces pages.
En effet, un même défaut d’accessibilité n’a pas le même impact selon qu’il est en début de parcours ou niché dans une fonctionnalité secondaire. Par exemple, un champ de saisie non accessible dans le formulaire de login permettant d’accéder au service est un problème majeur, bloquant l’usager ou l’usagère, tandis que ce même défaut est mineur dans un formulaire de recueil d’avis (à plus forte raison s’il existe d’autre moyen de contacter le service).
Comme dans les audits d’ergonomie, notre notation reflète le degré de sévérité des défauts d’accessibilité relativement au parcours utilisateur. Pour chacun des points de contrôle, nous avons ainsi évalué si la page présentait :
| Type de problème | Icône | Description |
|---|---|---|
| Problème bloquant (majeur) | ❌ | Erreur(s) entravant le parcours et/ou présentant un grand nombre d'occurrences sur une même page. Nous avons choisi de retenir le nombre de problèmes bloquants comme indicateur significatif, à suivre d'année en année |
| Problème gênant (mineur) | ⚠️ | Erreur(s) présente(s), mais non critique(s) sur le parcours, causant des difficultés. |
| Pas de problème | ✅ | Pas de défaut identifié. |
| Non concerné | NA | La page ne contient pas d'élément concerné par le point de contrôle. |

Évaluation du niveau d’accessibilité
Effectuer cette inspection nous a permis d’apprécier, pour chacun des services, si l’accessibilité était correctement, moyennement, peu ou pas prise en compte. Cette inspection a été menée, en regard croisé, par deux expertes du Pôle Numérique Inclusif, coutumières de l’évaluation experte de l’accessibilité. Mais contrairement à l’audit RGAA, la méthode ici adoptée ne permet pas d’établir une formule de calcul pertinente. De plus, exprimer le niveau d’accessibilité observé de façon chiffrée ne nous était pas utile. Nous avons donc exprimé une appréciation globale du niveau d’accessibilité de chaque service, en des termes simples :
| Niveau | Signification |
|---|---|
| Correct | La démarche d’accessibilité est entamée. Le service est prêt à s’engager vers la conformité via un audit RGAA. |
| Moyen | Le service a encore des lacunes d’accessibilité, mais les bases sont présentes. |
| Faible | Des erreurs basiques, facilement évitables (par exemple via des tests automatiques), sont en production. |
| Très faible | L’accessibilité n’est pas ou peu prise en compte. |
Note : Le niveau maximum est correct. Nous considérons que notre méthode d'évaluation n’est pas suffisamment exhaustive pour permettre de confirmer un « bon » niveau d’accessibilité.
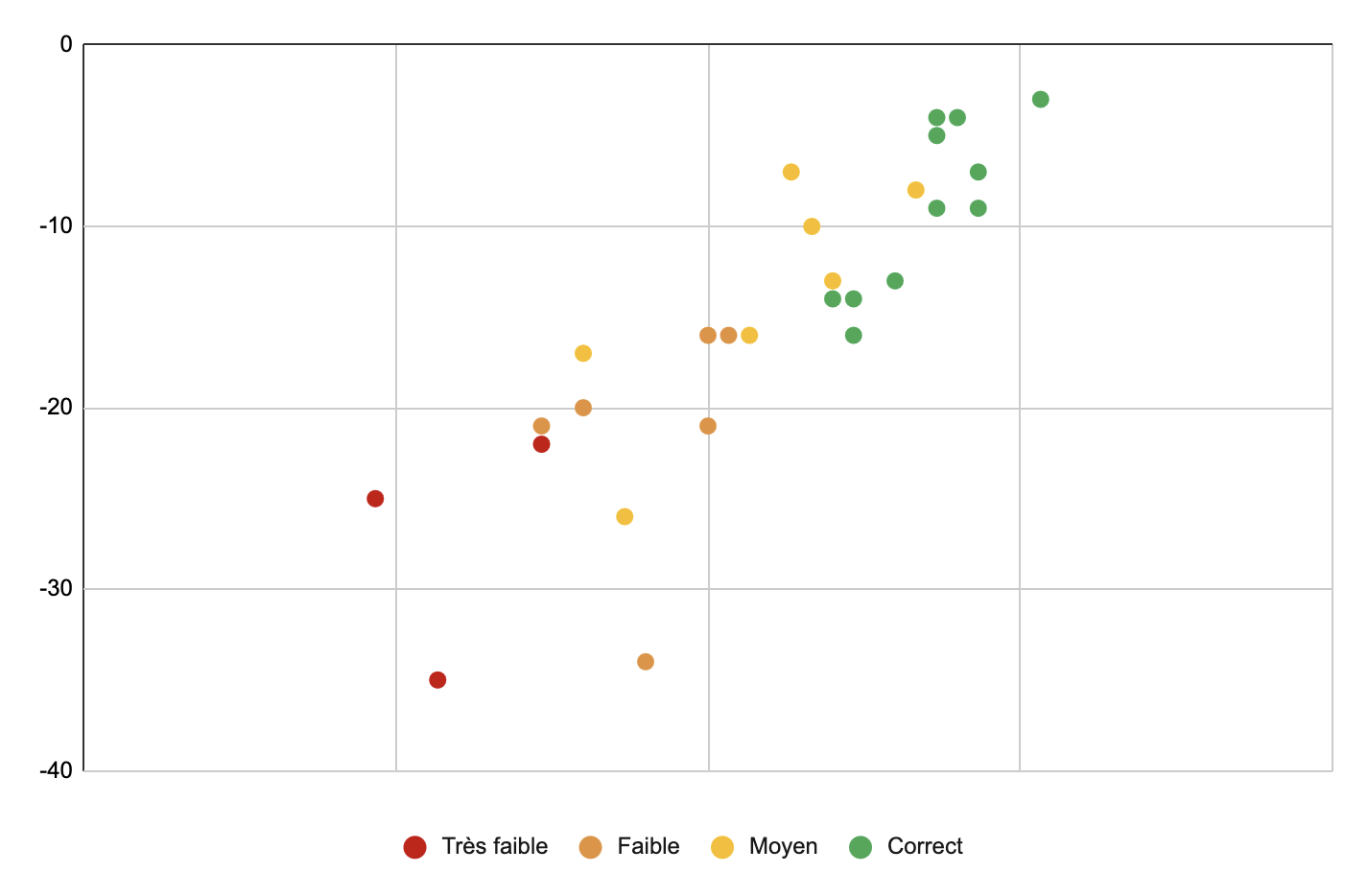
Sans surprise, nous constatons une corrélation entre le nombre de problèmes bloquants et la qualité globale du site :

Nombre de problèmes bloquants selon la qualité du site
- Les services évalués « corrects » présentent entre 3 et 16 problèmes bloquants,
- ceux « moyens », entre 7 et 25 problèmes bloquants,
- les autres, « faibles » et « très faibles », comptent entre 15 et 35 problèmes bloquants.
Communication à l’équipe concernée
Nous avons envoyé un rapport, succinct mais personnalisé, à chaque équipe évaluée, en listant notamment :
- Les problèmes les plus marquants rencontrés sur le site
- Nos recommandations à l’équipe, en précisant des ressources de références en français.
Conclusion
Nous avons construit ce protocole pour répondre à nos besoins d’évaluation rapide de l’accessibilité d’un grand nombre de services. Nous en tirons des apprentissages satisfaisants puisqu’ils nous permettent d’orienter nos prochaines actions.
C’est la première fois que nous réalisons une telle évaluation. Celle-ci constitue donc un « point de départ » car nous souhaitons refaire l’exercice dans un an, en suivant le même protocole, pour comparer : notre souhait est d’observer une progression.
Tous les services devraient atteindre un niveau « correct » d’accessibilité en cours d’incubation, afin de prétendre à la conformité totale en fin d’incubation.
Nous mettons la grille d’évaluation manuelle à disposition, n’hésitez pas à l’utiliser dans votre organisation si cela s’y prête :
